|
| 2 mins ago langsung ke index |
Saya yakin setiap blogger setiap menulis artikel dan mempublish artikelnya pasti ingin sekali posting atau artikelnya agar cepat terindex google dan bisa muncul di halaman mesin pencari, kadang jika kita sesudah mempublish artikel, jika kita tanpa melakukan apapun, maka artikel akan lama sekali untuk terindex google bahkan sampai berhari-hari, padahal kita ingin sekali artikel kita muncul di google lebih cepat .
Untuk itu lah NTechno akan mengupas tutorial index cepat lewat google dalam 5 detik :1. Dengan Menggunakan SUBMIT URL melalu Webmaster
- Pastikan kamu sudah selesai membuat postingan kamu .
- Kunjungi link : https://www.google.com/webmasters/tools/submit-url
- Di tab baru isi URL artikel anda > Isi Captcha > Submit Request
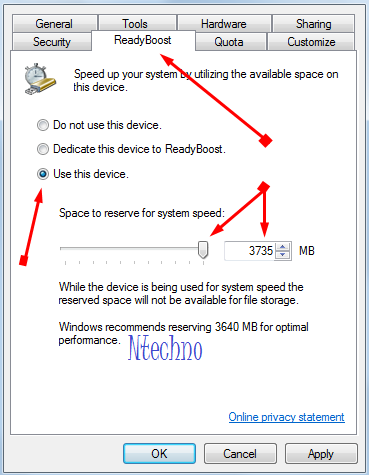
Lihat contoh gambar di bawah :
2. Seting Manual lewat Alat Webmasters
1. Buka webmaster dashboard https://www.google.com/webmasters/
2. Masuk ke Webmaster > Pilih situs blog kamu
3. Di dashboard > Crawl > Fetch as Google
4. Masukan URL artikel di mulai dari tanggal > Fetch > Submit Index
Lihat contoh gambar di bawah :
Selesai .
Demikian tutorial ini Ntechno sampaikan secara lugas , jika anda kesalahan mohon dimaafkan . jika ada kesulitan silahkan bertanya
Demikian tutorial ini Ntechno sampaikan secara lugas , jika anda kesalahan mohon dimaafkan . jika ada kesulitan silahkan bertanya