BlockQuote memang sudah ada namun BlockQuote bawaan blogger tampilannya mungkin agak kurang menarik, sehingga bisa jadi mungkin akan di abaikan oleh pengunjung namun jika anda membuat BlockQuote yang bagus maka perhatian untuk BlockQuote akan lebih di perhatikan, bagi anda yang berniat untuk membuatnya lebih menarik, silahkan ikuti tutorialnya dari NTechno :1. Buka akun blogger anda.
2. Pilih Menu > Template >Edit Html3. Cari kode seperti ini blockquote dan ganti script BlockQuote bawaan blogger dengan script dibawah ini.
blockquote{display:block;font-style:normal;color:#FFF;padding:15px 18px 15px 48px;position:relative;background-color:#1BBCE4;border-radius:4px;border-bottom:2px solid #0E7994}
blockquote:before{font-family:'fontAwesome';display:block;position:absolute;top:15px;left:16px;color:#fff;font-size:24px;line-height:1}
blockquote:before{content:"\f05a"}
code blockquote yang default akan tampil biasanya seperti ini tapi setiap blog memiliki code blockqoute yang berbeda
blockquote {
background: #f8f8f8;
margin-left: 2em;
margin-right: 2em;
border-left: 4px solid #ccc;
padding: 1em 1em;
font-style: italic;
}
4. Selanjutnya copy kode dibawah ini dan letakan tepat diatas kode <head>
<link type="text/css" href="https://googledrive.com/host/0B6FAz9FHjnXXWXIzaXpBVXJCLWs" rel="stylesheet"/>Cara Menggunakan BlockQoute kamu tinggal mengklik lambang "tanda kutip " yang ada di menu pos blog , setelah itu masukkan kata sesuai keinginan .
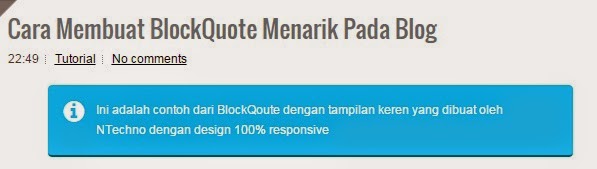
Dan lihat hasilnya , cekidot!